Immer mehr Unternehmen entdecken für Ihr Online-Marketing eine alternative Gestaltungsform: den One Pager. Für wen oder was er sich eignet, welche Vorteile er Dir bietet und wie Du ihn gestaltest? Das erfährst Du in diesem Blogbeitrag.
Was ist ein One Pager?
Als One Pager, auch Single Pager genannt, bezeichnet man Websites, die nur aus einer einzigen HTML-Seite bestehen. Der Content eines One-Pagers ist vertikal angelegt, wobei die Navigation in erster Linie durch ein Herunterscrollen der Website erfolgt. Um bei einem OnePager die einzelnen Themenfelder beziehungsweise Teilbereiche visuell voneinander abzugrenzen, setzt man grafisch unterschiedliche Gestaltungselemente oder Designeinheiten ein. Diese Teilbereiche können – im Gegensatz zu klassisch gestalteten Websites, die über ein traditionelles Hauptmenü und Unterseiten verfügen – durch eine Sprungmarken-Navigation, die wie eine Menüleiste aussieht, angesteuert werden. Um auf allen Endgeräten visuell anschaulich angezeigt werden zu können, wird ein One-Pager im Responsive Design angelegt.
Für wen und was eignet sich ein One Pager?
Ein One-Pager eignet sich sowohl für große als auch kleine Unternehmen. Vorausgesetzt, er bildet ein klar abgegrenztes Thema ab. Und die Informationsmenge bleibt überschaubar. Er eignet sich zum Beispiel ideal, um Neuprodukte, einzelne Projekte oder Events online abzubilden. Besonders gerne nutzen große Unternehmen OnePager als Stilmittel zur Gestaltung von Landingpages. Diese haben in der Regel das Ziel, möglichst viele Besucher zu einer bestimmten Aktion wie zum Beispiel die Eingabe ihrer Namen und E-Mail-Adressen zu motivieren, um so zum Lead zu konvertieren. One Pager bieten zusätzlich kleinen Unternehmen und Freiberuflern die Möglichkeit, sich als „digitale Visitenkarte“ im Internet Ihren Zielgruppen zu präsentieren.
Welche Vor- und Nachteile bietet Dir ein One Pager?

Die Vorteile
Der Aufbau beziehungsweise die Reihenfolge der einzelnen Gestaltungselemente (inklusive Text) des One-Pagers erfolgt nach dem Prinzip des Story-Tellings. Und schafft so eine positive User Experience. Ein weiterer Vorteil: Immer mehr Menschen nutzen statt eines PCs oder Tablets zur Unterhaltung und Informationsbeschaffung ein Smartphone. Und hier kann ein One Pager seine Vorteile voll ausspielen. Denn gerade bei Smartphones gilt es, dass die besuchte Website schnell lädt und übersichtlich durchstrukturiert ist. Außerdem entspricht die übliche Bedienweise eines Smartphones, das Herunterscrollen per Touchscreen 1:1 der Navigationsweise eines OnePagers.
Die Nachteile
Ein One-Pager eignet sich nicht für komplexer Themeninhalte, die mehrere Navigationsebenen erfordern. Oder für sehr große Online-Shops, welche mehrere tausend Produkte aus unterschiedlichen Kategorien anbieten. Ein weiterer Nachteil im Vergleich zur konventionellen Website: Die Möglichkeiten, einen One-Pager zu Suchmaschinen optimieren, sind eingeschränkt. Mehr dazu später.
In 10 Schritten zum erfolgreichen One Pager

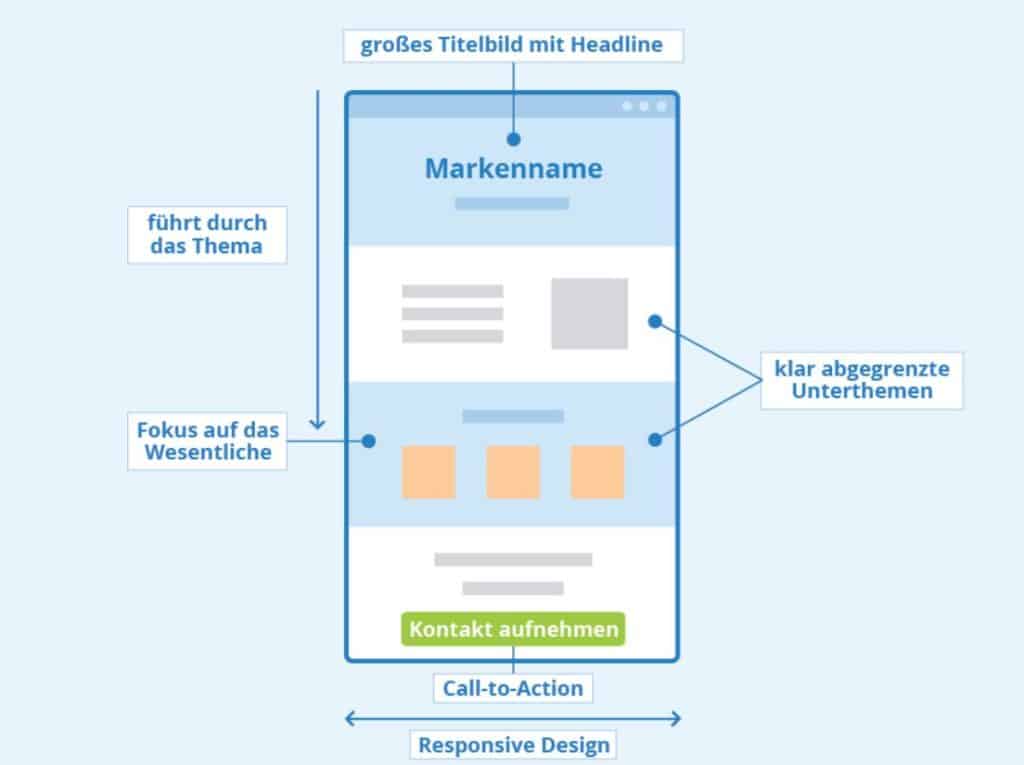
Es gibt viele Möglichkeiten, einen OnePager zu gestalten. Siehe zum Beispiel die obige Grafik von Seobility. Aber es gibt keine Einheitslösung. Es kommt auf die Kombination von Branche, Produkten und Zielgruppen an, die unterschiedliche Designs erfordern. Aber Untersuchungen haben ergeben, dass erfolgreiche Online-Shops (mit überschaubarem Produktangebot haben folgende bis zu 10 Gestaltungselemente (von oben nach unten) gemeinsam:
1. Das Unternehmens- oder Produktlogo
Dieser Punkt ist selbsterklärend.
2. Die (Sprungmarken-)Menüleiste
Sie hilft dem Besucher schnell zu finden, was er sucht und läuft mit, wenn er nach unten scrollt. Die Menüleiste sollte aus maximal 3 – 4 Punkten bestehen.
3. Hero Shot (Header)
Der Hero Shot ist das erste, was ein Besucher sieht, wenn er auf Deiner Homepage landet. Darum ist er mit Abstand das wichtigste Gestaltungselement Deines One Pagers. Denn wenn ihn Dein Hero Shot nicht anspricht und uninteressant ist, wird er sich den Rest Deiner Website auch nicht anschauen. Beim Hero-Shot geht es darum, den Lifestyle zu zeigen.
Darum sollte sowohl das Produkt als auch eine Person zeigen, die das Produkt trägt oder benutzt. Das Ziel besteht darin, dem Besucher ein Gefühl dafür zu vermitteln, worum es bei Deiner Marke geht. Zeige darum ein Bild in einer Traumumgebung, mit dem sich Dein Besucher identifizieren möchte.
4. Das Produkt und die drei wichtigsten Benefits
Drei Gestaltungselemente – meist in Form von nebeneinander angeordneten Kästen mit Abbildung und kurzen Texthäppchen). Diese geben Antwort auf folgende Fragen:
– Welchen Pain Point 7 (welches Problem) haben Deine Personas?
– Wie löst Dein Produkt das Problem?
– Der / die USP(s) Deines Produktes
5. Der Benefit-Streifen

Der Benefit-Streifen dient dazu, mit positiven Argumenten Einwände zu entkräften, die gegen einen Kauf sprechen. Wie zum Beispiel 30 Tage Rückgaberecht, versandkostenfrei, 36 Monate Garantie etc.
6. Kundenreferenzen
Nichts ist glaubhafter als Kundenreferenzen (außer unabhängige Tests). Und je prominenter diese Kunden bzw. Anwender sind, umso besser.
7. Die Unternehmensstory / Das Mission Statement
Hier erzählst Du, warum es Dich gibt und was Dein Unternehmen einzigartig macht. Je unbekannter Dein Unternehmen oder Deine Marke sind, desto wichtiger ist dieser Punkt.
8. FAQs / Fragen und Antworten
Diesen Punkt solltest Du dann mit in Deinen OnePager integrieren wenn Dein Produkt oder deine Dienstleistung erklärungsbedürftig ist.
9. Call-to-Action Button
Wie hieß es am Anfang dieses Beitrages? One Pager haben in der Regel das Ziel, möglichst viele Besucher zu einer bestimmten Aktion zu bewegen. Beim Online-Shop ist das natürlich der Kauf bzw. die Bestellung.
10. Footer
Im Footer stehen zum Beispiel die Social Media Icons sowie die Links zum Impressum und zur Datenschutzerklärung.
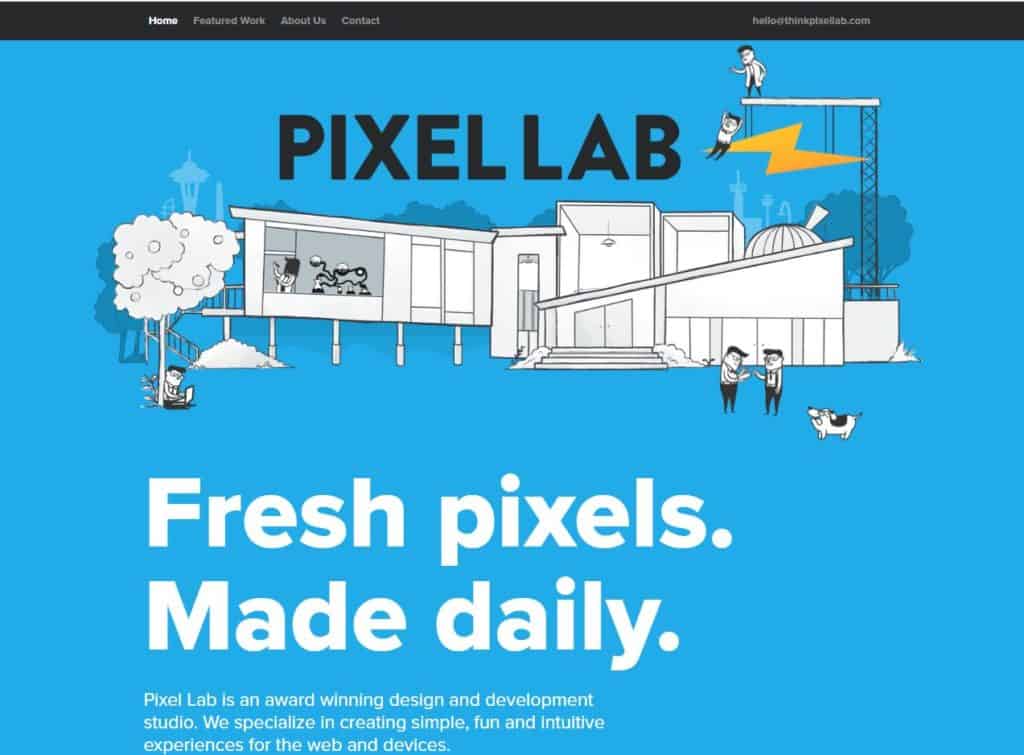
Ein schönes Beispiel für einen One Pager stellt die Website des amerikanischen Unternehmens Pixel Lab dar.

Viele weitere gelungene Gestaltungsbeispiele findest Du hier in diesem Artikel von t3n.
Wie Du für Deinen OnePager textest.

Ein One Pager eignet sich ideal fürs Storytelling. Unterstützt durch Animationen, Bilder und (Info-)Grafiken erweckt Deine Geschichte Dein Produkt beziehungsweise Deine Problemlösung zum Leben. Das heißt, er übernimmt die Funktion eines Elevator Pitches. Das heißt, er muss Deine Kernbotschaft „Ich löse Dein Problem“ in der Zeitspanne einer kurzen Fahrstuhlfahrt vermitteln. So fasziniert er Deine Personas und macht Dein Produkt für sie begehrenswert.
Der rote Faden, den Deine Story beinhalten muss, wird unterstützt durch die Anordnung der einzelnen Gestaltungselemente Deines One Pagers. Beide Punkte führen Deinen Besucher durch Deinen One-Pager. Und sorgen so für ungestörten Lesefluss. Bei der Textlänge gilt wie immer: In der Kürze liegt die Würze.
Wie Du Deinen One-Pager für Google optimierst.

Hier gehen die allgemeine Meinung und meine eigene auseinander: Viele Suchmaschinenanbieter sprechen davon, dass sich Suchmaschinenoptimierung durch die Konzentration auf wenige Keywords und ein nutzerfreundliches Design Sinn macht. Das halte das aus zwei Gründen für Quatsch. Erstens ist der One-Pager eine Website, die nur aus einer einzigen HTML-Seite besteht. Und eine Website sollte man idealerweise auf ein Keyword hin Suchmaschinen optimieren.
Zweitens vertrete ich die Auffassung, dass aufgrund der Inhaltsdichte und „Kürze“ ein One Pager einer klassischen Website mit vielen Unterseiten, Abbildungen, Videos, (Info-) Grafiken und längeren Texten hoffnungslos unterliegen ist. Mit einer einzigen Ausnahme: Dein Produkt ist unique oder es gibt nur extrem wenige Wettbewerber.
Ansonsten gilt für einen One Pager dasselbe wie für eine klassische Website: Er muss eine hohe Accessibility besitzen, mit anderen Worten für Crawler gut lesbar sein. Das heißt im Einzelnen:
- Programmiere so, sodass Dein OnePager einen fehlerfreien Quellcode besitzt.
- Strukturiere Deinen Content gut (Headlines, Absätze, Bullet Points / Listen, Bilder, Videos, Grafiken, Hervorhebung wichtiger Wörter durch Einfettung).
- Platziere Dein Keyword an den richtigen Stellen.
- Vermeide tote Links mit Status „Error 404“. Das bedeutet, dass ein von Deinem Besucher per Link angeforderter Content auf dem Server nicht gefunden werden kann.
- Verwende Responsives Design.
Fazit
Ein One Pager eignet sich bestens zum Beispiel für Landingpages, für die Präsentation von Neuprodukten, für Ankündigung von Events. Oder als „digitale Visitenkarte“ für Kleinunternehmen und Freiberufler geeignet. Wichtig bei der Gestaltung ist der Aspekt des Storytellings, das einen roten Faden beinhalten muss. Außerdem muss der OnePager den Besucher so begeistern, dass der Call-to-Action Button betätigt wird. Nachteilig sind hingegen die erheblichen Einschränkungen bei der Suchmaschinenoptimierung.